여기서는 이전 수업에서 사용하지 않았던 함수 두개를 배운다.
navigator.geolocation.getCurrentPosition()
getCurrentPosition은 두개의 argument가 필요하다.
하나는 모든 게 잘 됐을 때 실행되는 함수, 다른 하나는 에러가 발생했을 때 실행 될 함수이다.
function onGeoOk(position){
const lat = position.coords.latitude;
const lag = position.coords.longitude;
console.log("You live in",lat,lag);
}
function onGeoError(){
alert("can't find you. No weather for you.");
}
navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError);이렇게 하면 콘솔에 위도와 경도가 나온다.
이제 이 숫자들을 장소로 바꿔 줄 서비스를 사용하면 된다.
https://openweathermap.org/api
Weather API - OpenWeatherMap
Please, sign up to use our fast and easy-to-work weather APIs. As a start to use OpenWeather products, we recommend our One Call API 3.0. For more functionality, please consider our products, which are included in professional collections.
openweathermap.org
API는 다른 서버와 이야기 할 수 있는 방법이다. 지금은 OpenWeatherMap과 이야기 할 것이다.
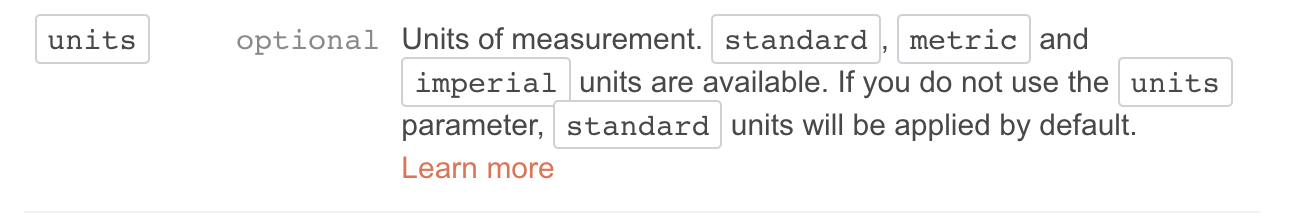
해당 사이트에서 "Current Weather Data"라는 API 문서를 클릭하면 위치에 대한 현재날씨를 얻을 수 있다.



이제 javascript에서 url을 부르는 방법을 알아보자.
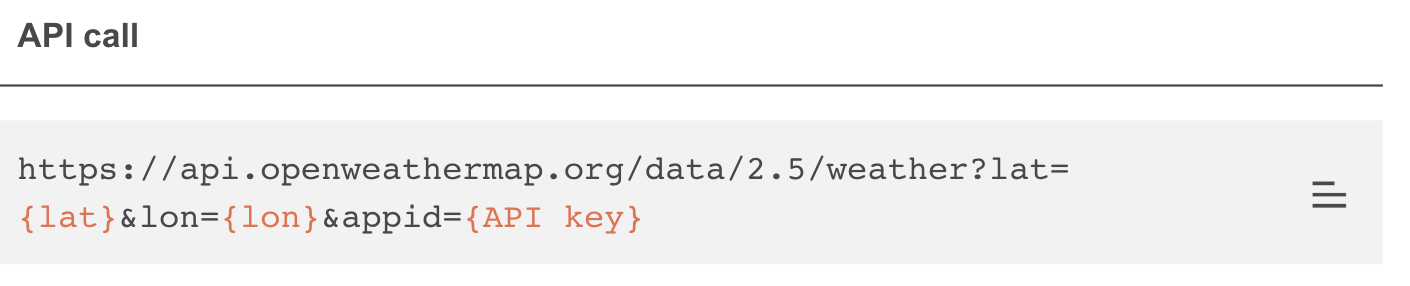
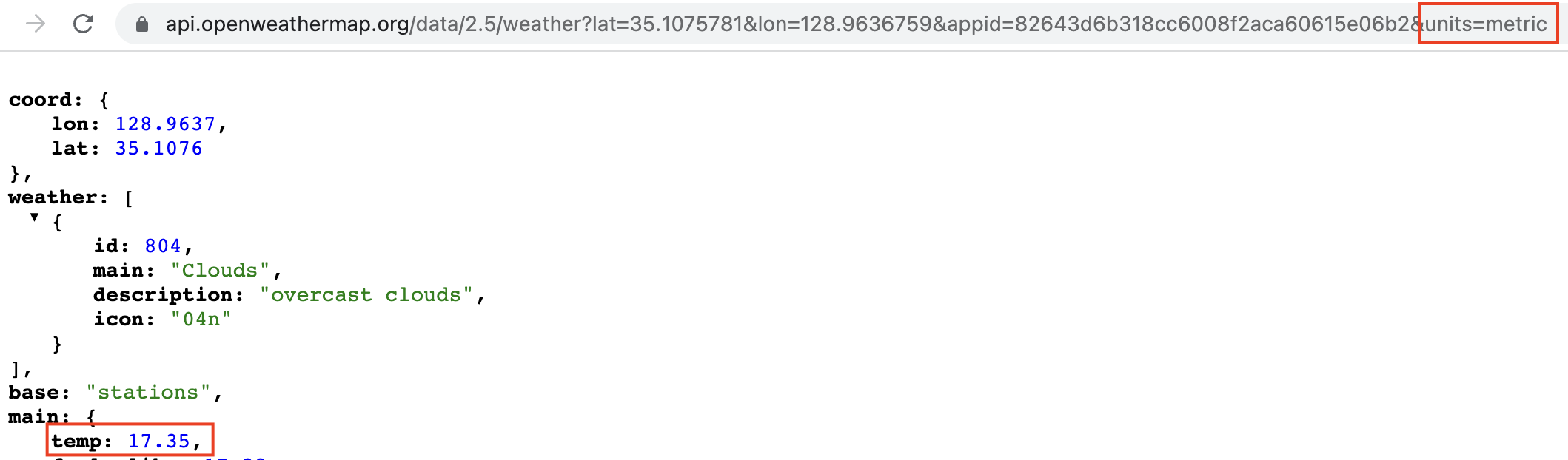
API 키를 변수로 주고 위의 링크를 가져와 url 이라는 이름으로 변수를 만든 다음 콘솔로 링크를 나오게 한다.
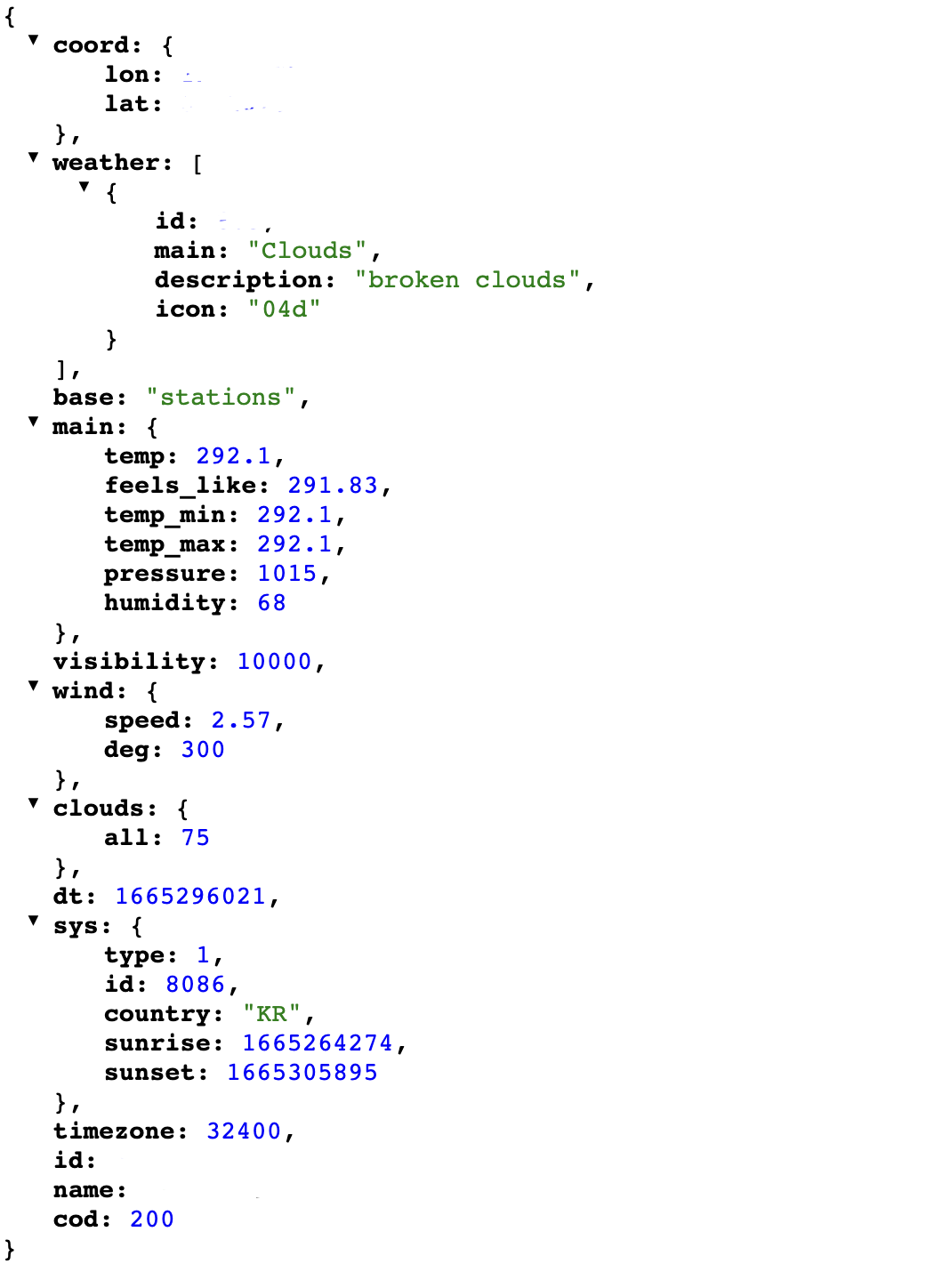
링크를 클릭하면 똑같이 위의 사진과 같은 정보들이 json 형태로 나온다.
이제 url에서 정보를 얻어야 한다.
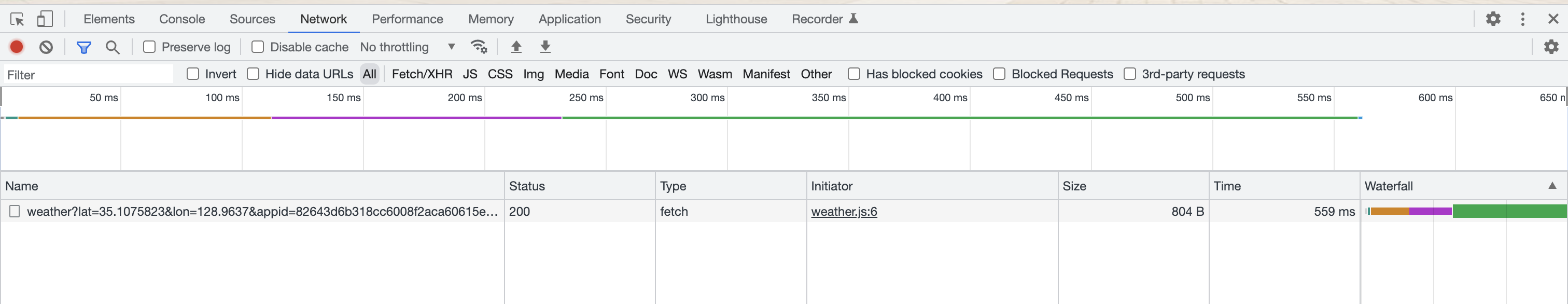
fetch를 사용해서 url을 얻어 야한다.
fetch란?
etch는 api를 불러오고, 정보를 내보내주는 함수이다.
fetch 함수에 쓰여지는 method는 get과 post가 있는데 설정을 따로 안해주면 기본적으로 get으로 설정된다.
fetch는 서버와 비동기 요청방식중에 하나인데, 대표적인 비동기 요청방식중에 하나인 Ajax의 방식 중 하나이다.fetch(url);


코드에도 url 에 저장해 놓은 링크를 수정한다.
이제 이러한 정보를 얻었을 때 javascript에 뭘 하라고 말해줘야 한다.
fetch는 promise이다. promise는 당장 일어나지 않고 시간이 걸린 뒤 일어나는 것이다.
then의 역할은 함수 실행이 끝나면 그 다음으로 할 일을 정해주는 것이다. fetch(서버주소)는 웹에서 '이 서버주소로 요청 좀' 의미를 가지고 있고, then이 붙는다면 '이 요청 끝나면 이것 좀 해주라!' 라는 뜻 같다.
정리를 해본다면 then은 API를 이용하여 백엔드 서버로부터 받아온 정보를 사용할 때 .then()함수를 이용하고
fetch를 다시 정리해본다면, API를 사용하여 백엔드 서버와 비동기 요청을 하는 방식 중 하나!
비동기 방식으로 요청하기 때문에 API호출하는 과정이 끝나지 않더라도 다음 코드로 넘어가는 방식!
이 과정에서 필요한 정보를 사용할땐 .then() 사용!
출처: https://itkjspo56.tistory.com/115 [로춘남의 IT이야기:티스토리]
'노마드코더 > 바닐라JS로 크롬앱만들기' 카테고리의 다른 글
| To do list (0) | 2022.10.09 |
|---|---|
| quotes and background (1) | 2022.09.29 |
| Clock (0) | 2022.09.26 |
| Log In (0) | 2022.09.26 |




댓글