절대적인 유닛에는 px을 많이 사용하고 있고 상대적인 요소에는 viewport와 em, rem을 많이 사용하고 있다.
그럼 언제 어떤 것을 사용하면 좋을까?

첫번째로 나누는 기준은
부모 요소의 사이즈에 따라서 사이즈가 변경이 되야 한다면
%나 em 같은 것을 사용하고
부모와는 상관없이 브라우저 사이즈에 대해 반응해야 한다면
viewport나 rem을 사용하면 된다.
두번째는 요소의 너비와 높이에 따라서 사이즈가 변경이 되야 한다면
%나 viewport를 사용하면 되고
font사이즈에 따라서 사이즈가 변경이 되야한다면
em과 rem을 사용하면 된다.
우리가 어떤 디자인을 만드느냐에 따라, 원하는 기능이 무엇인가에 따라 em 을 써야할 때 rem을 써야 적합한지가 있다.
rem

먼저 rem은 root 요소, root에 있는 font size에 따라 크기가 결정되기 때문에 페이지의 제일 상위 body에서 컨포넌트를 쓸 때랑 다른 컴포넌트 안에서 like라는 버튼을 쓸 때랑 크기가 전혀 변동사항이 없다.
rem을 사용하고 있기 때문에 부모 컨테이너에 있는 폰트 사이즈에 상관없이 페이지 어떤 박스 안에서 사용하더라도 크기가 일정하게 고정되어져 있다.
em

em을 이용해 컴포넌트를 만든다면 창 위에서 사용했을 때와 부모 요소에서 사용했을 때 컴포넌트의 크기 차이가 달라진다.
즉, em이라는 것은 부모 요소의 폰트 사이즈에 따라 상대적으로 달라지기 때문에 크기다 달라진다.
나의 컴포넌트가 페이지 어디에서 사용해도 사이즈가 고정되어야 한다면 rem을 이용해 스타일 하는것이 맞고, 반대로 나의 컴포넌트가 어디에서 사용되느냐에 (부모요소) 따라서 사이즈가 유동적으로 변경되어야 한다면 em을 사용해서 만든느 것이 좋다.

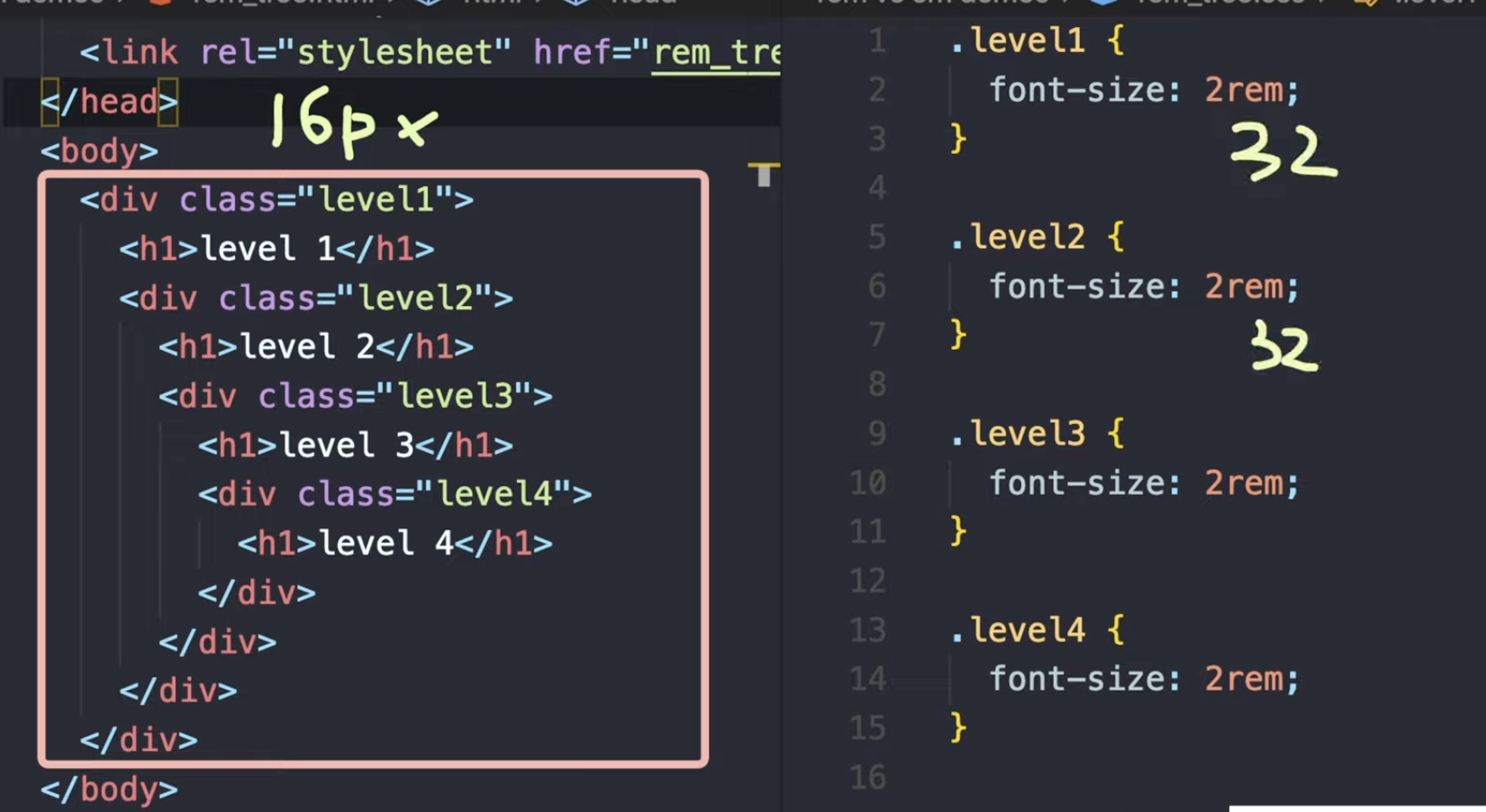
루트가 16px일 때, level1은 16px의 2배인(2em이라서) 32px, level2는 부모인 level1의 2배인 64px.. 이렇게 커진다.
이렇게 복잡한 구조에서 em을 많이 사용하게 되면 font사이즈를 즉각적으로 계산하기가 어렵다.

반대로 rem은 root요소에 16px 일 때, 어떤 level에서 사용되냐에 상관없이 모두 무조건 32px이다.
이와 같은 이유로 앨리님은 폰트 사이즈를 결정할 때는 em 보다 rem 을 더 선호하신다고 한다.
박스 컨테이너 자체를 만들 때는 em과 rem은 반응형 유닛이긴 하지만 폰트 사이즈에 비례해서 변하는 것들이기 때문에 결국 이것도 고정적인 값을 가진다. 그래서 컨텐츠를 조금 더 유동적으로 만들기 위해서는 width를 %로 주는 것이 좋다.
'📚 FrontEnd -Study > HTML, CSS' 카테고리의 다른 글
| TIL - [HTML/CSS 기초] (0) | 2023.02.16 |
|---|---|
| TIL - [CSS 기초] (0) | 2023.02.15 |
| [HTML 기초] (0) | 2023.02.14 |
| css/ initial vs inherit vs unset (0) | 2022.12.10 |
| css/list sytle type (0) | 2022.12.10 |




댓글