
canvas html element는 canvase API의 창이다.
canvase API는 우리가 javascript로 그래픽을 그릴 수 있게 해주는 API이다.
WebGL API로 2D 그래픽이나 3D 그래픽을 그릴 수 있다.
html 쪽에서는 convas element를 쓰는 것이 전부이다. javascript 쪽에서는 이 element에 접근할 것이다.
그림을 그리기 위해 context라는 것을 얻어야 한다. context라는 이름이 엄청 좋은 이름은 아니지만 근데 이게 문서에서 찾게 될 이름이다.
context는 기본적으로 붓(브러쉬)이다.
const ctx = canvas.getContext("2d");
//두가지 옵션이 있다. 하나는 2d 다른 하나는 <webgl이랑 bitmaprenderer> => 이것들은 3d를 위한 것.캔버스에 그림을 그릴 때 사용하는게 ctx이다.

context가 있으면 위의 사진과 같은 것들을 할 수 있다.
먼저 첫 직사각형을 만드는 걸 실습해보자. 그 전에 css페이지에 가서 canvas의 width와 height를 설정해준다.
이제 css에서 우리의 canvas 사이즈를 어떻게 정의하느냐 할 것인데
일단 javascript한테도 canvas가 얼마나 큰 지 알려줘야 한다.
canvas.width = 800;
canvas.height = 800;선들을 그리기 시작할 때 cavas에서 이미지 퀄리티를 높이기 위해 width 와 height를 css에는 하지 않고 Javascript에서만 수정할 것이다.
마지막으로 canvas의 좌표 시스템을 이해해야 한다. 그럼 준비과정은 끝.

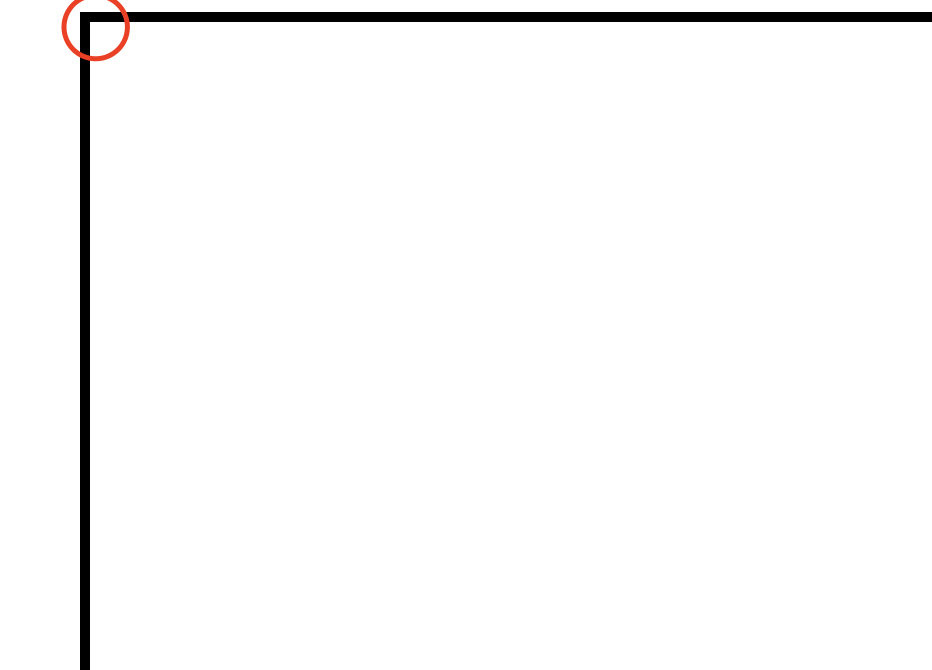
컨버스의 좌표는 왼쪽사진에 표시된 부분부터 시작하고 저기 좌표가 (0,0)이다.
가로가 x축이고 세로가 y축이다.
이제 context의 첫번째 함수를 사용해보자. 그 함수는 사각형을 채우는 함수이다.
ctx.fillRect(50,50,100,200);
//이 함수는 4개의 argument를 가지고 있다. x,y,width,height
위의 코드로 사각형이 검정색으로 채워져서 보인다.
그런데 내가 색깔 지정도 하지 않았는데 왜 검정색으로 나왔을까?
fillRect 함수는 사실 단축 함수이다. 왜냐하면 우리가 실제로 해야하는 건, 선들을 먼저 그리고 그걸 fill할지 stroke할 지 선택해야 한다.
*stroke 는 선만 보인다.
canvas에서 선들을 만들어보자.
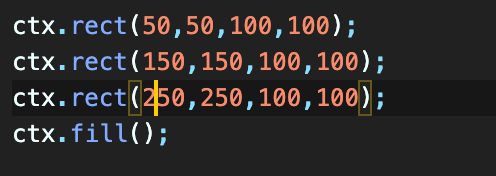
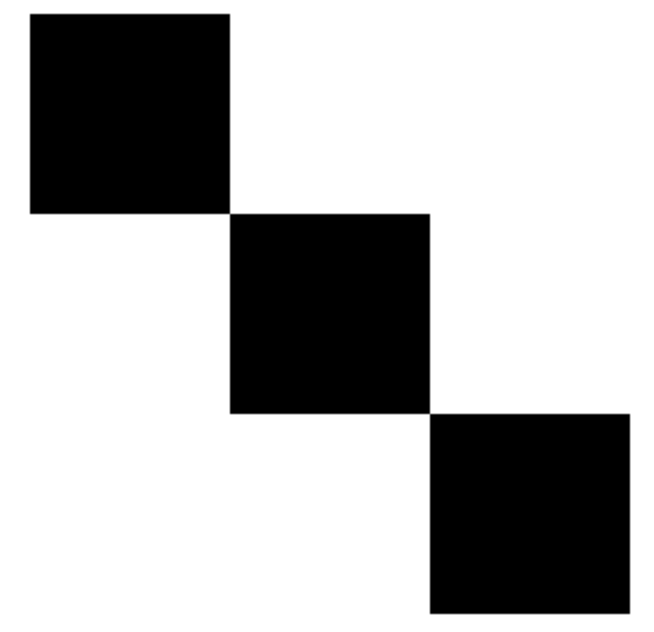
ctx.rect(50,50,100,100);코드를 위와 같이 입력하니 아까 보였던 직사각형은 사라지고 위의 코드에 대한 결과는 보이지 않았다.
왜냐하면 위의 코드는 선만 만들었고 색을 아직 적용하지 않았기 때문이다.
그럼 두가지 옵션이 있다.
ctx.stroke(); //테두리만 보임
ctx.fill(); //색이 채워진 도형 보임
이제 모든 모양을 채우기 전에 많은 선을 만들 수 있다는 것을 아는 것이 중요하다!


빨간색의 정사각형을 그리고 싶으면?
ctx.rect(350,350,100,100);
ctx.fillStyle = "red";
ctx.fill();나는 (350,350) 좌표의 사각형만 빨간색이 되길 원했는데 이전에 만들어 놓은 사각형 모두 다 빨간색으로 변경됐다.
전부 빨간색이 된 건, 모두 같은 경로의 일부이기 때문이다.
같은 경로 위에 많은 선들을 그린다고 해보자. 그런데 이 style 중 무언가를 바꾸면 그건 모든 경로에 영향을 끼치게 된다.
=> 새 경로를 만들어보자.
ctx.beginpath();
//위의 코드 전에 선들을 만들고 그 선들의 색을 채우고 나서 새 경로를 만들겠다는 의미.이 전 경로와 단전된다.
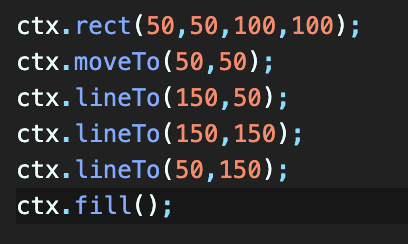
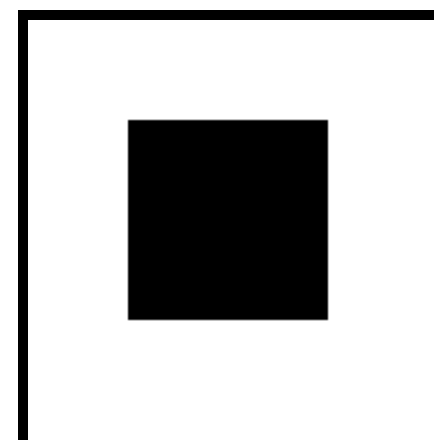
사실 rect() 도 shortcut(지름길)이다.
이번엔 shortcut을 사용하지 않고 만들어보자. 두개의 function의 조합만을 사용할 것이다.
//첫번째
ctx.moveTo()
//두번째
ctx.lineTo()브러쉬가 출발하는 곳은 (0,0)이 될 것이다. 이제 해야할 건 브러쉬를 움직이는 것이다. 그것이 첫번째 단계.
내가 그리고 정사각형의 시작 좌표로 이동해야한다. 따라서 브러쉬를 x와 y로 이동시킬 것이다.
화면을 보면 아무것도 나타나지 않는다. 우리는 선을 그리거나 하질 않았고 단지 브러쉬의 위치를 옮겼을 뿐이다.
이제 선 하나를 그려보자.
ctx.moveTo()
//선을 긋지 않으면서 연필을 움직일 수 있다.
ctx.lineTo()
//내가 있는 곳으로부터 다른 어딘가로 선을 그리고 싶다.

이렇게 해서 rect function의 비밀도 알게 되었다.
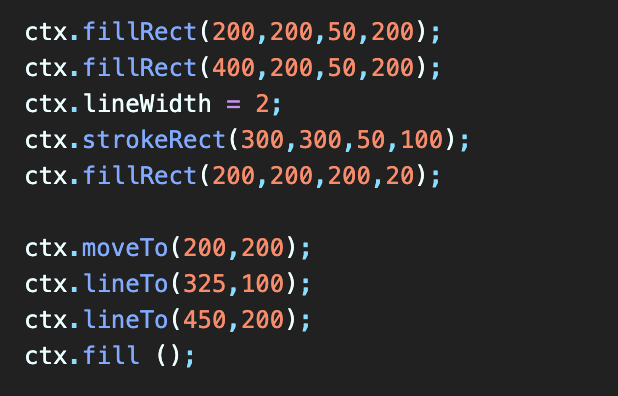
ctx.strokeRect(300,300,50,100);
//border만 보여준다.//line을 더 두껍게 하거나 색은 바꿔주고 싶다면
ctx.lineWidth = 2;

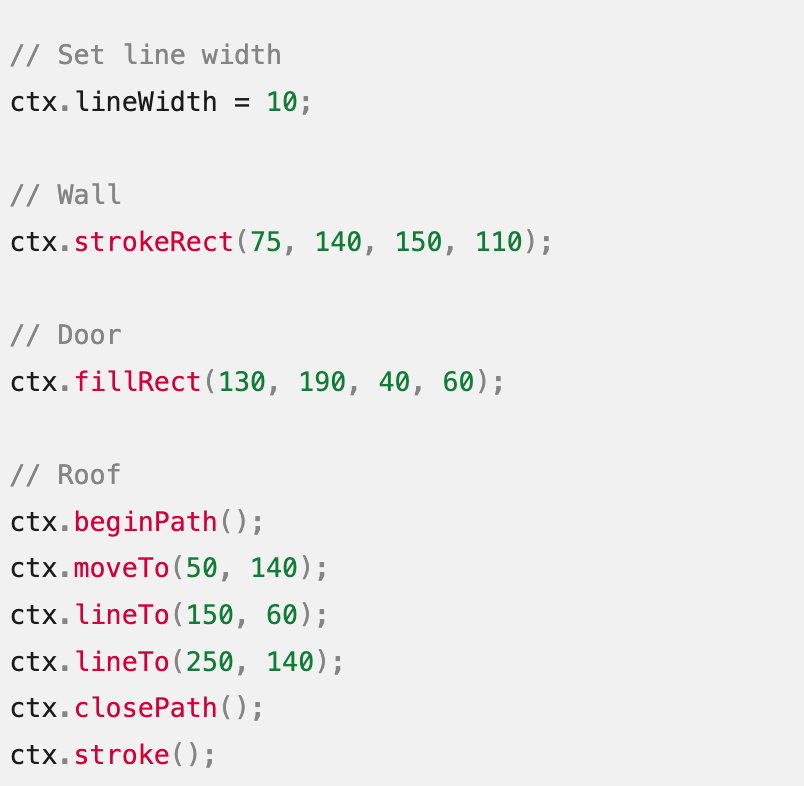
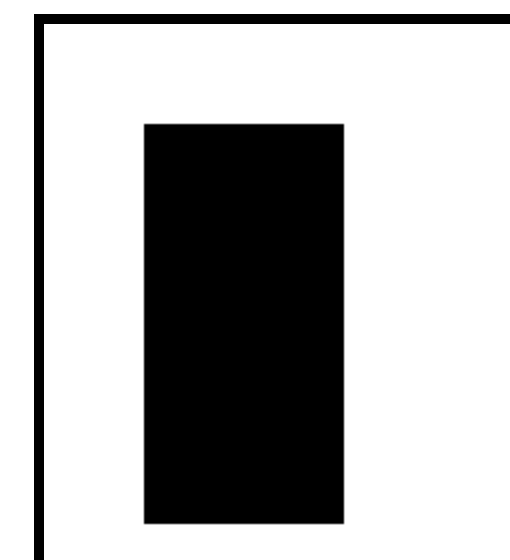
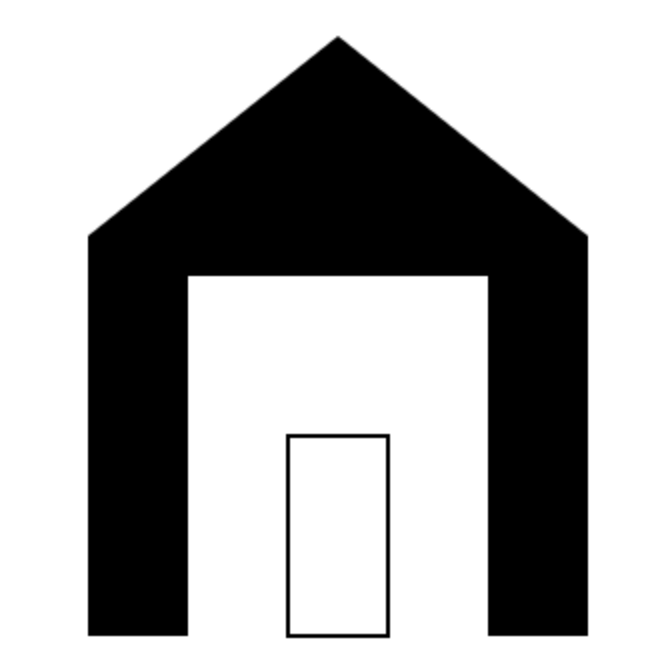
이때까지 배운것들을 활용해 어설픈 집 모양을 만들었다.
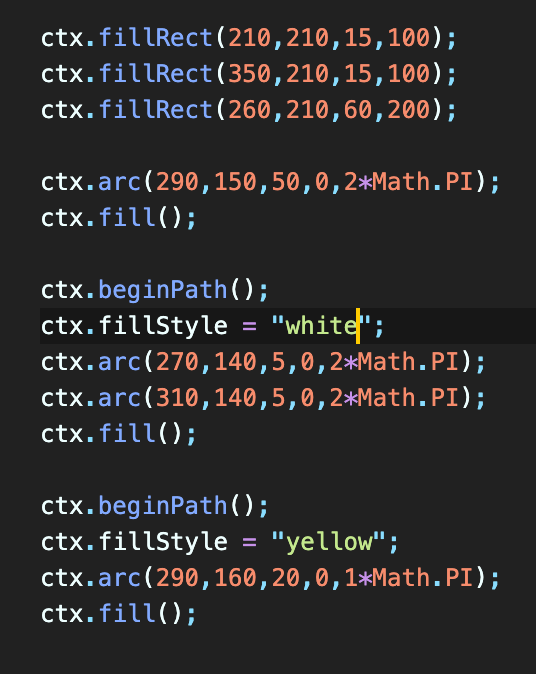
이제 사람의 몸통을 그려보자!
원을 만들기 위해서는 arc라는 것을 사용할 것이다.
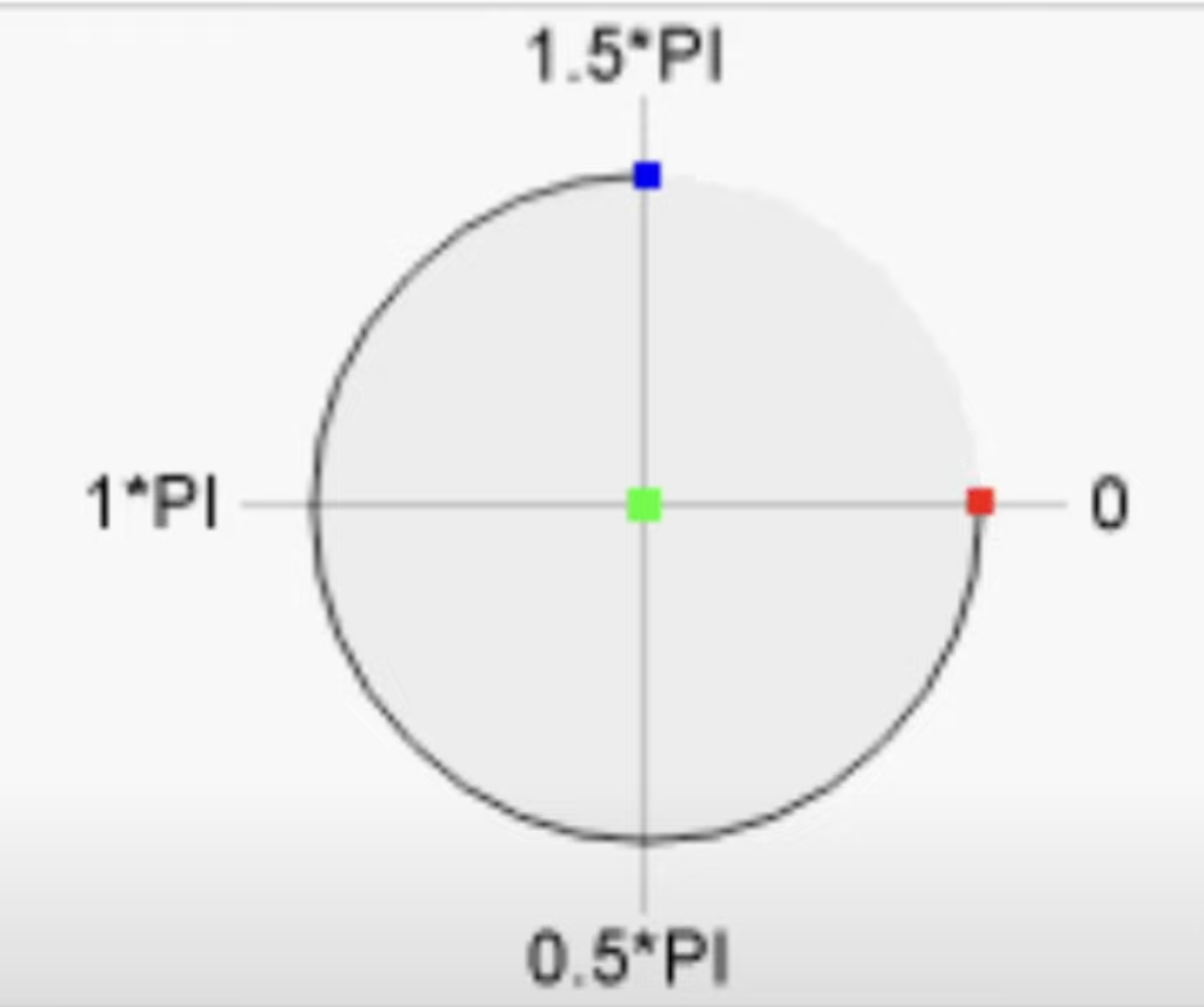
ctx.arc(50, 50, 50, 0, 2 * Math.PI);
//arc는 수많은 argument들이 있다.
//x,y,radius,starting angle,end angleend angle => 이것 덕분에 우리가 항상 완벽한 원을 만들지 않아도 된다.



'노마드코더 > 바닐라 JS로 그림 앱 만들기' 카테고리의 다른 글
| 그림판 최종 완성본 (0) | 2022.12.15 |
|---|---|
| MEME MAKER (0) | 2022.12.09 |
| PAINTING BOARD (2) (0) | 2022.12.09 |
| PAINTING BOARD (1) (1) | 2022.12.08 |



댓글