현재는 이쁜 색상을 찾기가 어렵기 때문에 이제 사용자가 색상에 다른 옵션을 줄 수 있도록 해보자.
https://flatuicolors.com/palette/defo
Flat UI Colors 2 - 14 Color Palettes, 280 colors 🎨
280 handpicked colors ready for COPY & PASTE
flatuicolors.com
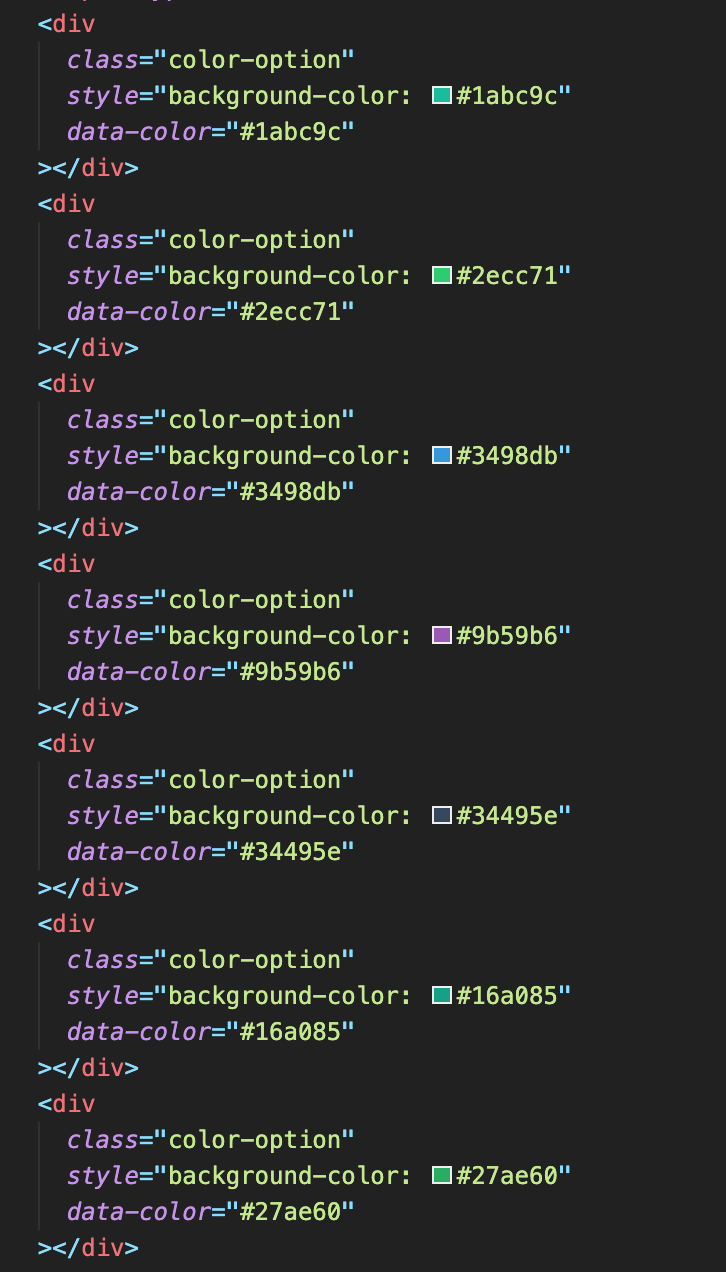
위의 링크들의 색상을 html로 복사해서 그리고는 vscode로 각각의 색상별로 버튼을 만들어 누르면 색상이 지정이 되는 식으로 만들어 볼 것이다.

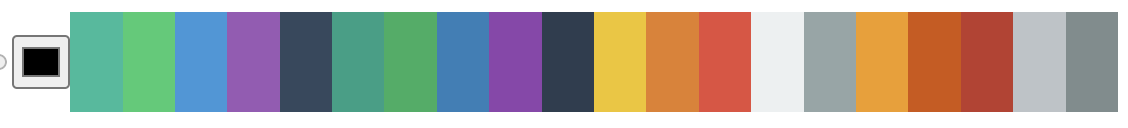
이런 식으로 쭉 html에 코드를 작성 하면 화면에 색상들이 보인다.
참고로 data-* 속성이란 사용자 지정 데이터 특성(custom data attributes)이라는 특성 클래스를 형성함으로써 임의의 데이터를 스크립트로 html과 dom 사이에서 교환할 수 있는 방법이다.
const colorOptions = document.getElementsByClassName("color-option");각각의 div에 EventListener 넣어 줄려면 forEach() 라는 함수를 사용하여
colorOptions.forEach()를 하니 에러가 난다.
왜냐하면 colorOptions는 배열이 아니기 때문이다. 이건 html collection이다. ArrayLike 객체이지 Array는 아니다.
Array.form을 사용해서 배열로 생성하자.
const colorOptions = Array.from(
document.querySelector(".color-option")
);이제 해야 할 것은, 어떤 color가 클릭되었는지 아는 것이다.
colorOptions.forEach((color) => color.addEventListener("click",onColorClick));유저가 해당 color를 클릭하면 onColorClick 함수를 실행할 것인데 색상에 대해서 모두 하나의 같은 함수를 호출하고 있기 때문에 click한 color가 어떤 color인지 알아야 한다.
우리는 이전 html에 data-color라는 속성을 활용해서 어떤 색상이 클릭되었는지 알아낼 수 있다.
이제 화면의 color를 선택해보면

내가 클릭한 html 요소가 console에 나온다. 하지만 위의 정보로 우리가 원하는 정보를 얻을 수는 없다.
그래서 console.dir()로 수정하면 이것을 객체로 확인할 수 있을것이다.

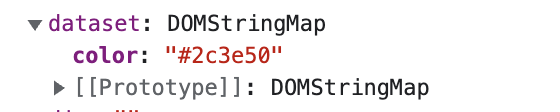
이 안에서 dataset이라는 것을 찾으면

이렇게 html에서 data-color로 dataset에 저장한 color가 나온다.
화면의 color를 선택했을 때 사용자에게 이 클릭이 잘 작동되었다는 것을 알려주고 싶다.

이전에 만든 color 박스 색상이 내가 누른 색상과 동일하게 변경되면 클릭이 잘 작동되는 것을 알 수 있다.
이제 버튼을 하나 만들어서 그 버튼을 누르면 선을 그리는 대신 색을 채워넣을 수 있도록 바꿔보자.
이 함수는 모드를 바꾸는 함수이다. 한 모드는 캔버스 전체를 채우는 거고 다른 한 모드는 선을 그리게끔.
function onModeClick(){
if(isFilling){
isFilling=false;
modeBtn.innerText = "Fill";
}else{
isFilling = true;
modeBtn.innerText = "Draw";
}
}isFilling일 때 버튼을 클릭하면 모드를 바꾸고 싶다는 의미.
isFilling이 아닐 때 버튼을 누르면 채우기 모드로 바꾸고 싶다는 의미.
이제 채우기 모드일 때 캔버스를 클릭하면 캔버스 전체를 채워줘야 한다.
canvas.addEventListener("click", onCanvasClick);
isFilling일 때 캔버스 크기의 새로운 사각형을 만들고, 해당 색상으로 채워줘야 한다.
function onCanvasClick(){
if(isFilling){
ctx.fillRect(0,0,800,800);
}
}이번에는 그림판을 초기화하는 버튼을 만들어주자.
바로 위에서 했던 것처럼 하얀색 캔버스 크기의 사각형을 만들어주면 된다.
function onDestroyClick(){
ctx.fillStyle = "white";
ctx.fillRect(0,0,CANVAS_WIDTH,CANVAS_HEIGHT);
}
destroyBtn.addEventListener("click",onDestroyClick);
지우기 모드를 활성화 시켜보자.
그리고 strokeStyle을 하얀색으로 바꿔준다.
그런데 채우기 모드일 때 erase를 버튼을 눌러 기능을 사용하기 위해서는, 그리기 모드로 다시 바꿔주어야 한다.
function onEraserClick(){
ctx.strokeStyle = "white";
isFilling = false;
modeBtn.innerText = "Fill";
}
'노마드코더 > 바닐라 JS로 그림 앱 만들기' 카테고리의 다른 글
| 그림판 최종 완성본 (0) | 2022.12.15 |
|---|---|
| MEME MAKER (0) | 2022.12.09 |
| PAINTING BOARD (1) (1) | 2022.12.08 |
| THE CANVAS API (0) | 2022.12.06 |



댓글